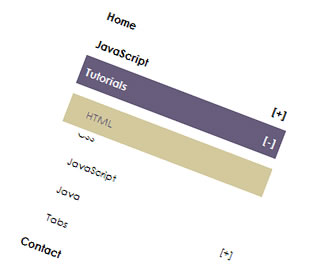
multi level slide accordion menu with jQuery

jQuery accordion menus are menus that act like a musical accordion, with regards to their ability to expand and contract based on user interactions. This helps display additional information for the active menu items, while hiding non-relevant information from the user. Additionally, it can help add more content without sacrificing white space, leading to more usable and attractive user interface design.
function
Accordion({options})
Main function call that requires few options:
Options
accordion Boolean
If you set this value to "true" the menu behaves itself as an accordion menu. The irrelevant menu items are closed while the relevant slides open. The accordion feature can be disabled when the "accordion" parameter is set to false. Then the menu behaves like a simple jquery vertical drop down menu
speed Integer
The toggle speed to open or close a menu item
closeSign text or html
Text placed inside a span element to indicate a closed menu with child levels
openSign text or html
Text placed inside a span element to indicate a opened menu with child levels
<style>
.topnav {
width: 213px;
padding: 40px 28px 25px 0;
font-family: "CenturyGothicRegular", "Century Gothic", Arial, Helvetica, sans-serif;
}
ul.topnav {
padding: 0;
margin: 0;
font-size: 1em;
line-height: 0.5em;
list-style: none;
}
ul.topnav li {}
ul.topnav li a {
line-height: 10px;
font-size: 11px;
padding: 10px 5px;
color: #000;
display: block;
text-decoration: none;
font-weight: bolder;
}
ul.topnav li a:hover {
background-color:#675C7C;
color:white;
}
ul.topnav ul {
margin: 0;
padding: 0;
display: none;
}
ul.topnav ul li {
margin: 0;
padding: 0;
clear: both;
}
ul.topnav ul li a {
padding-left: 20px;
font-size: 10px;
font-weight: normal;
}
ul.topnav ul li a:hover {
background-color:#D3C99C;
color:#675C7C;
}
ul.topnav ul ul li a {
color:silver;
padding-left: 40px;
}
ul.topnav ul ul li a:hover {
background-color:#D3CEB8;
color:#675C7C;
}
ul.topnav span{
float:right;
}
</style>
<script type="text/javascript" src="jquery-1.5.2.min.js">
<script type="text/javascript" src="scriptbreaker-multiple-accordion-1.js">
<script language="JavaScript">
$(document).ready(function() {
//use the scriptbreaker.com multiple accordion menu
$(".topnav").accordion({
accordion:true,
speed: 500,
closedSign: '[+]',
openedSign: '[-]'
});
});
</script>
<ul class="topnav">
<li><a href="#" target="scriptbreaker">Home</a></li>
<li><a href="#">JavaScript<span>[+]</span></a>
<ul>
<li><a href="#">Cookies</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Forms</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Images</a></li>
<li><a href="#">Navigations<span>[+]</span></a>
<ul>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">JQuery</a></li>
</ul>
</li>
<li><a href="#">Tabs</a></li>
</ul>
</li>
<li><a href="#">Tutorials<span>[-]</span></a>
<ul style="display: block;">
<li class="active"><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">Java<span>[+]</span></a>
<ul>
<li><a href="#">JSP</a></li>
<li><a href="#">JSF</a></li>
<li><a href="#">JPA</a></li>
</ul>
</li>
<li><a href="#">Tabs</a></li>
</ul>
</li>
<li><a href="#" target="_blank">Contact</a></li>
<li><a href="#">Upload script</a></li>
</ul>
The article source:http://www.scriptbreaker.com/javascript/script/JQuery-multi-level-accordion-menu
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 71912
71912 15352
15352