Slide and hide section with jquery
Usiamo alcune semplici funzioni di jquery per creare alcuni effetti di sicuro successo. Realizziamo un semplice javascript che ci permetterà di far comparire e scomparire alcune slide a seconda…

jQuery Desktop
CSS The rest of the eye-candy is handled via CSS, which involved extensive use of z-index to get things positioned just so. It probably goes without saying, but this demo obviously will bomb in…

jQuery Sliding Menu
Usage: In the head section add the following code: <link rel="stylesheet" href="stylesheets/jquery.sliding-menu.css" type="text/css" media="screen" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>…

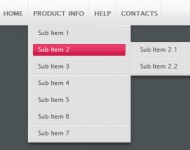
CSS3-only horizontal drop line tab menu
Recently, Web Designer Wall posted this really cool tutorial on creating a dropdown menu using only CSS3 (no javascript). Not being one to just sit back and let things sit as is, the approach inspired…

LavaLamp jQuery Sliding Menu
It is a jQuery sliding nifty effect menu with light weight code and extra two more interface styles. Step 1: The HTML Since most UI developers believe that an unordered list(ul) represents the correct…

jQuery convertion: Garagedoor slider navigation effect
First we need to make the script ans style of the GarageDoor work. To make that happen, you’ll need jQuery. This library enables interface effects, so you don’t have to create it yourself.…

Animated jQuery Menu - Corporate Style
Multilevel jQuery Menu with fade and smooth drop-down animation on submenu appearance. Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu…

Hoverbox Image Gallery
It uses an anchor link for the effect, because that is the only thing that Internet Explorer allows the :hover psuedo-class to work with. While my example page only has # linked to, this could easily…

Semantic CSS3 Lightboxes
Browser Support of this CSS Lightbox To give you a quick introduction before we begin producing the code itself, it’s worth mentioning that I’ve tried the code in a variety of browsers and…

a Slick and Accessible Slideshow Using jQuery
Setting the foundations The most important part of any good web component is a solid HTML structure. A semantic foundation means that your content will be web accessible in virtually all browser clients.…

JQuery – Star Comment Rating
Here is a nice little rating effect. This does not include the PHP, it is only the JavaScript, HTML, CSS, and Images. What we start with is one HTML file, JQUERY library, star_rating.js (contains all…

A jQuery Plugin for Zoomable, Interactive Maps
Instructions There are four main components required to make the plugin run: the background images, links to pages that contain html data in the correct format, some CSS for style and finally the plugin…

jquery masked Gallery
Slide your images into a mask! Build your own png mask and choose your images to slide inside! in the header: <script type="text/javascript" src="inc/jquery/1.3.2.min.js"></script> <script…

A jQuery Cloud Zoom
Cloud Zoom is a jQuery image zoom plugin, a comparable alternative to products such as Magic Zoom. Compared to the popular jQZoom plugin, Cloud Zoom is smaller, has more features and more robust compatability…

jQuery Text Effect Plugin
Some content on our pages are more important than other and we want to made him eye catching. There are lot of techniques to achieve that. One of them is jqIsoText. With this plugin we’re…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 16381
16381
 2418
2418