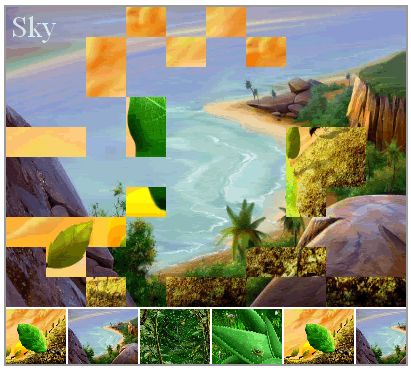
canvasSlideshow - html5 canvas image slideshow jQuery plugin

Usage
Include js files.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script> <script src="js/webwidget_slideshow_html5_simple.js"></script>
Add html.
<div id="webwidget_slideshow_html5_simple">
<ul>
<li>
<a href="#"><img src="images/slideshow_large_1.jpg" alt="Sky" /></a>
</li>
<li>
<img src="images/slideshow_large_2.jpg" alt="Sea" />
</li>
<li>
<a href="#"><img src="images/slideshow_large_3.jpg" alt="Flower" /></a>
</li>
<li>
<a href="#"><img src="images/slideshow_large_4.jpg" alt="Tree" /></a>
</li>
<li>
<a href="#"><img src="images/slideshow_large_1.jpg" alt="Sky" /></a>
</li>
<li>
<a href="#"><img src="images/slideshow_large_2.jpg" alt="Sea" /></a>
</li>
<li>
<a href="#"><img src="images/slideshow_large_3.jpg" alt="Flower" /></a>
</li>
<li>
<a href="#"><img src="images/slideshow_large_4.jpg" alt="Tree" /></a>
</li>
<li>
<a href="#"><img src="images/slideshow_large_1.jpg" alt="Sky" /></a>
</li>
<li>
<a href="#"><img src="images/slideshow_large_2.jpg" alt="Sea" /></a>
</li>
</ul>
</div>
Add startup script.
<script language="javascript" type="text/javascript"> $(function() { $("#webwidget_slideshow_html5_simple").webwidget_slideshow_html5_simple({ slideshow_transition_effect: 'Mosaic,Wipe_from_horizontal_blind,Wipe_from_vertical_blind,Wipe_from_vertical_center, Wipe_from_horizontal_center,Wipe_to_horizontal_center,Wipe_to_vertical_center, Wipe_from_bottom_to_top,Wipe_from_top_to_bottom,Wipe_from_right_to_left', slideshow_time_interval: '4000', slideshow_window_width: '500', slideshow_window_height: '400', slideshow_background_color: '#FFF', slideshow_border: '#999 solid 2px', text_effect: 'text_fade' }); }); </script>
parameter explanatory
| slideshow_transition_effect: | each image transition effect |
| slideshow_time_interval: | images interval time |
| text_effect: | options:text_nothing text_color text_fade text_jump text_rebound text_typewriter text_whirl text_run text_runin |
Tag: image slideshow, gallery
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 39025
39025 7004
7004