Pure useful CSS3 Dropdown Menu
e will code in pure CSS3 the Navigation Menu that you can find in Impressionist UI by Vladimir Kudinov. Step 1 – HTML Markup We will create an unordered list with a list item and an anchor tag for…

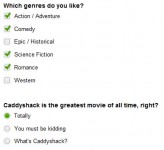
CSS and jQuery Custom Checkbox and Radio Button Inputs Styled
Styling checkbox and radio button inputs to match a custom design is nearly impossible because neither reliably supports basic CSS, like background colors or images; it's even a challenge to get the margins…

jQuery Beautiful Background Images Navigation
We are going to create a beautiful navigation that has a background image slide effect. The main idea is to have three list items that contain the same background image but with a different position.…

jQuery nice Background Animated Navigation Menu
Changing the position of the background image felt to be the best approach to creating the type of effect we're looking for. jQuery is a great library for this type of task but out of the box, it…

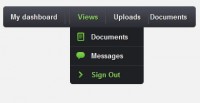
Simple JQuery Accordion Collapsing menu
This is a simple Accordion collapsing menu done in JQuery. Links with subitems under them will expand the submenu when clicked. Items that don't have subitems are normal links.. The menu initialises with…

simple jQuery Fading Background Color
we would like to experience with you another effect that is widely used these days, the Background Color Fading effect on hover. We’ll have a block of content that when the mouse moves over the…

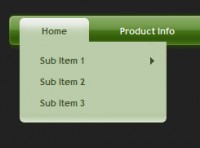
Green Menu Drop Down with jQuery
Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu Search engines optimized Clear unordered list (LI and UL HTML tags) structure Easy to…

Digital Clock Slideshow(jQuery)
To use the jDigiClock plugin, include the jQuery library, the jDigiClock source file and jDigiClock core stylesheet file inside the <head> tag of your HTML document: <link rel="stylesheet" type="text/css"…

Realistic Hover Effect With jQuery
This is a rising hover effect to a set of icon links. Using jQuery’s animate effect, we experimented with icons that have reflections and others with shadows. The HTML and CSS are both straightforward…

Nice Image Boxes with jQuery
we will show you a nice effect for images with jQuery. The idea is to have a set of rotated thumbnails that, once clicked, animate to form the selected image. You can navigate through the images with…

jQuery custom dropdown image combobox
Feature at glance: Fully Skin-able Your original dropdown is safe, so your form post will not be messed. An image can be inserted with your text. Each <option> can have an image. You may covert…

Expand table rows with jQuery - jExpand plugin
jExpand is ultra lightweight jQuery plugin that will make your tables expandable. Typical for line of business applications, this feature can help you organize tables better. This way, tables can hold…

Beautiful Coverflip with jQuery
jCoverflip depends upon: jQuery version 1.3 or later jQuery UI 1.7.2 (only the core of jQuery UI is required and the themes are not used) Add the styles to your site: .ui-jcoverflip { position: relative;…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 74873
74873
 26484
26484