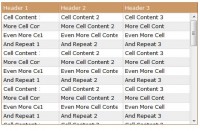
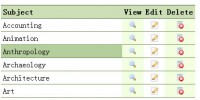
jQuery StyleTable Plugin
The StyleTable is free/open source jQuery plugin that can be used to style the tables. How To Use Using StyleTable plugin is as easy as this line of code: $('table').styleTable(); That will style all…

Flexigrid - Grid Table with jQuery
Lightweight but rich data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an xml based data source using Ajax to load the content. Similar in…

jQuery FormLabels Plugin
The idea of using captions on form input boxes is not new, but all previous methods of providing this functionality have a few disadvantages. The jQuery FormLabels Plugin is a result of working with hundreds…

Simple unlimited levels vertical drop down navigation menu jquery plugin
Installation Step1:include css and js files. <script type="text/javascript" src="js/jquery.js"></script> <link href="css/webwidget_vertical_menu.css" rel="stylesheet" type="text/css">…

jQuery Custom PopUp Window
Here will try to create a modal window using css and jquery. Two years ago light box came into our life and it changes the traditional look of modal windows. We all have used modal window plugins once…

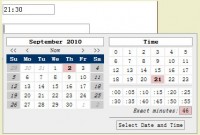
Date / Time Picker
A date picker control. To open the calendar, click the icon at the right side of the input box. While open, you can use keyboard controls to navigate the datepicker: Right arrow: next day Left arrow:…

jQuery Desktop
CSS The rest of the eye-candy is handled via CSS, which involved extensive use of z-index to get things positioned just so. It probably goes without saying, but this demo obviously will bomb in…

jQuery awesome Hover Image Slide Effect
we will create a neat effect with some images using jQuery. The main idea is to have an image area with several images that slide out when we hover over them, revealing other images. The sliding effect…

Nice Multiple jQuery Mega Drop Down Menu
The article source:http://www.designchemical.com/lab/jquery-mega-drop-down-menu-plugin/getting-started/ The Mega Drop Down Menu plugin takes standard nested lists and turns them into horizontal mega menus.…

Simple Accordion CSS3 and jQuery
Foundation – HTML Our markup is pretty simple, an <h2> and <div class="acc_container"> following right after. The <h2> is the heading of our accordion item. We will be using this…

Super Cool jquery floating menu
A simple menu that “follows” page scrolling and expands on mouse over with css and jquery.

Neon Text Effect With jQuery & CSS
In this combined design and coding tutorial, we are creating a neon glow text effect with CSS and jQuery, perfect for spicing up your web pages while keeping an eye on SEO. Read more。。

awesome jQuery and CSS3 Contextual Slideout Tips
The main idea is to create an easily configurable set of contextual slideouts. Each can be opened in one of four directions – bottom-right (default), bottom-left, top-left and top-right, and each…

jQuery Colorful Content Accordion menu
We are making a simple, yet eye-catching accordion with the help of CSS, jQuery and the easing plug-in for some fancy effects. Step 1 – XHTML As you can see from the demo, the accordion…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 18522
18522
 3565
3565