Fancy CSS3 Transitions Image Gallery
CSS3 Transitions allow browser to animate HTML elements through the change of CSS properties. In other words, we can create animations in webpage without JavaScript but just with pure CSS. The Idea The…

Awesome jQuery timeline Plugin
jquery.jqtimeline is a simple, lightweight and elegent timeline plugin for jQuery to show a set of important events on a timeline. Data input is a simple json arrary of timeline events. This…

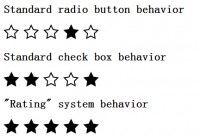
Nice Image Radio with jQuery
This extension replaces standard HTML checkboxes and radio buttons with an image-based alternative. The images are inserted as background:url() CSS directives for <span /> elements. The standard…

jQuery useful preload image effect
The idea is to preload an image first to browser cache, then display it when completely loaded using jQuery. We can also make it more presentable to viewers by adding a fade in effect after we preload…

3D jQuery image slider with swipe-like transitions
This is a triple panel jQuery image slider with a 3D look and swipe-like transitions. The idea is to have a main panel and two lateral panels that are rotated slightly in 3D space. When navigating, we…

Jquery Responsive Full Width Slider (jquery Full Screen Slider)
How to use? $('#demo').skdslider({'delay':5000, 'fadeSpeed': 2000}); Available Options Option Description delay Delay duration between two slides in micro seconds. Example: 5000…

Swipebox - touchable jQuery lightbox
Usage Javascript Include jquery and the swipebox script in your body closing tag. <script src="lib/jquery-1.9.0.min.js"></script> <script src="source/jquery.swipebox.min.js"></script>…

sticky page scroll down menu with jQuery
Smint is a simple jQuery plugin that helps with the navigation on one page style websites. It has 2 main elements, a sticky navigation bar that stays at the top of the page while you scroll…

windows full-screen scrolling with jQuery
a handy, loosely-coupled jQuery plugin for full-screen scrolling windows This is a light bootstrap that sets up: - the basic SASS for sequential full screen windows - a jQuery plugin for managing…

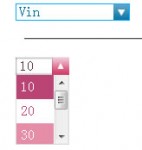
jQuery Cusom your select form
Your select form is replace by a div + ul li to simulate a select Box with options and rebuild automatically your original <select> with the correct value. Don't work with multiple selections.…

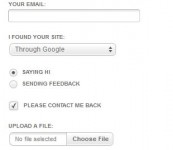
Uniform---jQuery Sexy forms effect
Have you ever wished you could style checkboxes, drop down menus, radio buttons, and file upload inputs? Ever wished you could control the look and feel of your form elements between all browsers? If…

jQuery Fullscreen Background effect
If you’re a webdeveloper or designer we'll pretty sure you’ve run into the problem of people wanting to have “fullscreen content” or just background images that will stretch…

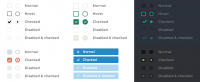
Customized checkbox and radio with jquery - iCheck
Features Identical inputs across different browsers and devices — both desktop and mobile Touch devices support — iOS, Android, BlackBerry, Windows Phone Keyboard accessible…

jQuery Mouse Tracking Tooltips plugin
Tooltipster is a lightweight jQuery plugin that enables you to easily create clean, HTML5 validated tooltips. Supports HTML tags inside the tooltip Lightweight and degradable Extremely flexible &…

Very beautiful CSS3 Pricing Tables effect
we’ll learn how to code and style some CSS3 pricing tables from the Impressionist UI, made by Vladimir Kudinov. All said, let’s start the coding… Step 1 – HTML We will create…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 29117
29117
 9209
9209