Flexigrid - Grid Table with jQuery
Lightweight but rich data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an xml based data source using Ajax to load the content. Similar in…

jQuery big Drop Down Menu
The large drop down menu is a good option for sites with a lot of navigation items. When the user hovers over one of the list items, the item enlarges to the width of the submenu and the submenu appears.

Color Picker - jQuery plugin
A simple component to select color in the same way you select color in Adobe Photoshop Implement Attach the Javascript and CSS files to your document. Edit CSS file and fix the paths…

Jquery small color picker plugin
Color Picker Jquery Plugin [removed][removed] [removed][removed] [removed]// <![CDATA[// <![CDATA[ $(document).ready(function(){ $('.color_picker').smallColorPicker(); }); // ]]>[removed] Usage:…

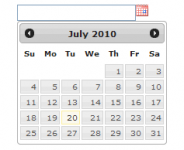
jQuery UI datepicker
The jQuery UI Datepicker is a highly configurable plugin that adds datepicker functionality to your pages. You can customize the date format and language, restrict the selectable date ranges and add in…

Animated slideshow banner with jQuery(Start/Stop Slider)
It’s not a plugin, so it’s not as easy as it possibly could be, but it’s much easier. There is a section at the end for customizing. The slider does feature a stop/start button and the…

Seamless images scroller with jquery plugin
Update(2011.9.27): fixed title overflow bug. Usage Add js and css files <link href="css/scroller_roll.css" rel="stylesheet" type="text/css"></link> <script…

Coin Slider: Image Slider with Unique Effects(jQuery)
jqFancyTransitions slice your images in stripes, while Coin Slider slice them in squares. And that’s the main difference. With changing order of appearing those squares I achieve random, swirl,…

iColorPicker jQuery plugin - The Easiest Color Picker Ever!
iColorPicker is free, small (6kB), jQuery Color Picker. It converts each input field which class name is “iColorPicker” to beautiful color picker. How to Use It? Using this Color Picker is…

Filter Image View Using jQuery
the image items are showing and hiding with horizontal slide effect based on user choice. Horizontal slide effect produced by manipulating item’s width, when hiding the item we will change the item…

awesome jQuery Grid Accordion
A grid of cells expand both vertically (like a regular accordion) as well as horizontally to display the content they contain.

jQuery Iphone Style Ajax Switch
In this example we’ll purely be looking at making a simple ajax request using the functionality of the iPhone buttons to trigger a script to return a string based on whether the switch is on or…

jQuery 3D Feature Image Carousel
For this plugin to work, you will need to include the latest version of jQuery on your webpage BEFORE including this script. This plugin currently works with jQuery verson 1.4, and will most likely work…

Really Simple Color Picker in jQuery
Recently, I needed to use a color picker with predefined color palette for my work. Thanks to many enthusiastic developers, there are several popular, sophisticated color pickers already exist for jQuery.…

Professional Images & title & button slideshow with jquery plugin
Usage Add js and css files <link href="css/slideshow_buttontitle.css" rel="stylesheet" type="text/css"></link><script type="text/javascript" src="js/jquery-1.3.2.min.js"></script><script…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 38706
38706
 6723
6723