jQuery Plugin for Stylish Tooltips
A Single Background Image for Scalable Tooltips Suppose you need to code a scalable tooltip that looks like this (i.e. a tooltip with auto width/height based on the content inside it): he Usual Approach…

jQuery & CSS Tooltip Example
Websites and web applications alike are slowly but surely transitioning towards an environment filled with rich user interface gadgets. Tooltips are amongst this vast array of gadgets that should be in…

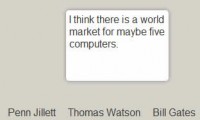
Beautiful Customized Tooltips jQuery
Making beautiful tooltips is easy! Customized tooltips with images or stylized text can enhance the experience for your users. HTML <div id="tooltipList"> <ul> <li ><a class="tooltip"…

a Bubble Coda Style with CSS3 menu tootips
we are going to create a tooltip using the famous coda style, which allows for an animated pop-up window that makes for a great effect. HTML First, we create our HTML file and inside the body tag we add…

Nice And Simple Toolbar For Your Website With CSS3 And jQuery
This is a fixed panel, on the bottom of the page, to improve interaction with our users. So a panel with social icons and their tooltip bubbles on the left side and a quick menu on the right. Some features…

Sexy Tooltips with Just CSS3
One of the most common mechanisms for providing extra details beyond what you can see on the page is the tooltip (a design pattern for showing tips about a particular element on a screen). While…

a Nice, Lightweight JavaScript Tooltip
Introduction To begin, create the 3 files needed for this tutorial (index.html, style.css and script.js) and include the stylesheet and the script from index.html. The most important things to remember…

A Simple jQuery Tooltip
Quick Facts Easy to use Choice of fixed, on click or follow mouse tooltip Highly customizable Compatable with Firefox 2.5+, Safari, Opera, Chrome and Internet Explorer 6, 7 & 8 Usage Start…

Rollovers and tooltips with jQuery
The usual stuff, mouse over an icon changes image and shows a tooltip The markup This is pretty straight, just an unordered list with three items and each item has a link. <ul id="iconbar"><li><a…

jQuery Tooltips
So here’s the JS $(document).ready(function(){ $('[rel=tooltip]').bind('mouseover', function(){ if ($(this).hasClass('ajax')) { var ajax = $(this).attr('ajax'); $.get(ajax, function(theMessage){…

jQuery Bubble Popup
With jQuery Bubble Popup you can create easily smart bubble popups with only a line of code in jQuery! - attach popups to any DOM element! - mouseover/mouseout events automatically managed! - set custom…

fancy share box with CSS and jQuery
This examples will show you how to turn unordered list (UL) into an fancy social bookmarking sharing box. You will see how to style such box, how to add interactivity, and how to create jQuery plugin…

Useful and Practical jQuery Image ToolTips
It displays a tooltip image when user hover on the thumbnail with fadein and out effect. it's a useful script for your website. 1. HTML I have been thinking of using UL list, but then I think it's not…

Links With URL Preview
This demands a bit more effort but it might be worth it as an extra feature to add to your sites. What you'll need here is a small size screenshot of the target url. You'll put screenshot image location…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 9182
9182
 1816
1816