jqTransform with jQuery plugin
Usage 1- Add javascript inclusion in the header section of your web page //required <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.jqtransform.min.js"></script>…

jQuery Pretty checkboxes
The checkboxes are still there, but we won’t be clicking them. The checking/unchecking will handled by the “Select” and “Cancel” links within each list item. Each list item…

An Scalable jQuery Login Box
Here is a little example on how to create an unobtrusive login box in the top left of your page. First we start with the CSS. I have placed the login box in the top left and added some nice rounded corners…

iPhone Style Checkboxes With CSS3
Here’s some form input checkboxes styled with CSS3 to look like iPhone style on/off buttons. Just messing about again with CSS3. It’s all done with an input ‘checkbox’ an a couple…

ScrollectBox jQuery plugin
When used on a select-element, the ScrollectBox will act as a stylable clone, thus preserving the functionality of e.g. a form. Further down this page, in the Examples section, is a tryout form as well…

jQuery custom dropdown image combobox
Feature at glance: Fully Skin-able Your original dropdown is safe, so your form post will not be messed. An image can be inserted with your text. Each <option> can have an image. You may covert…

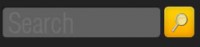
Styling Your Search Form with CSS
First let me go over my original approach which was using <input type="image" src="image-path"> as follows: <form method="get" id="searchform" action="http://www.sohtanaka.com/"> <fieldset>…

jQuery UI Spinner - numeric stepper
Usage Events The following events fire when interacting with the Spinner via keyboard or mouse: spinup - during value increment. spindown - during value decrement. spin - during value increment/decrement.…

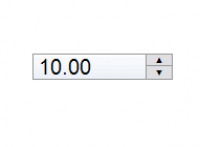
Javascript numeric stepper with inputbox
Building the Numeric Stepper With help from JavaScript and a few basic form controls we can easily create our very own Numeric Stepper. The ingredients are: a standard text input, two buttons, a container…

jQuery Selecting Multiple Select Form Elements on the Fly
Select all elements with a single click Deselect all elements with a single click Select elements that match some value. (contain “red”) with a single click After spending some time digging…

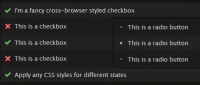
mootools FrancyForm Checkboxes Radio buttons
FancyForm is a powerful checkbox replacement script used to provide the ultimate flexibility in changing the appearance and function of HTML form elements. It's accessible, easy to use and degrades gracefully…

Using form labels as text field values jQuery
The problem Let's rethink what I just did. I placed a sentence "Input your email here" as a text field value by adding it to the VALUE attribute. Why is that wrong? The VALUE attribute of the INPUT tag…

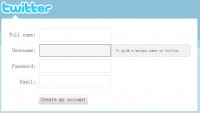
Twitter Sign-up Page using HTML5 And CSS3 (no js)
As we all know HTML5 gives us some pretty useful feature . Today I am going to show the feature which gives a new look to Forms module.In Old version of html , Forms were pretty boring and you have to…

Formular Design mit CSS3 - Visuelle Gestaltung und der Verzicht auf Grafiken
Kommentar- / Kontakt-Formular - HTML Struktur Um nicht mehr Daten von potentiellen Kommentatoren abzufragen als nötig und um die Gestaltung durch CSS von der Strukturierung der Daten durch entsprechende…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 10834
10834
 1933
1933