This is an extension to the simple panorama viewer that allows you to play a little bit more with jQuery by adding interactivity to transform some panoramic views into a virtual tour !
Introduction
This virtual tour plugin has the particularity to be accessible and can run even if javascript has not been activated] : navigation uses the standard html tags <map> and <area> in accordance with w3c.
No need for Flash, Quicktime ou Java. Your visitors will not have to install any software to experiment your virtual tour.
We are building this extension for a current project : a game around art workcraft for Casa d’Art.
Use
 In the
In the <head> section, insert CSS ans javascript calls :
<link rel="stylesheet" type="text/css" href="css/thickbox.css" media="screen" /> |
<link rel="stylesheet" type="text/css" href="css/jquery.panorama.css" media="screen" /> |
<script type="text/javascript" src="js/jquery.js"></script> |
<script type="text/javascript" src="js/jquery.panorama.js"></script> |
<script type="text/javascript"> |
$(document).ready(function(){ |
$("img.advancedpanorama").panorama({ |
/* add your execution parameters here */ |
<script type="text/javascript" src="js/cvi_text_lib.js"></script> |
<script type="text/javascript" src="js/jquery.advanced-panorama.js"></script> |
<script type="text/javascript" src="js/jquery.flipv.js"></script> |
<script type="text/javascript" src="js/thickbox.js"></script> |
 In the
In the <body> section, add the panoramic image call, and the <map> object containing interactive areas coords (only ’rect’ type are supported).
<img src="img/sculpteur.jpg" class="advancedpanorama" width="2448" height="375" usemap="testmap" alt="Atelier du sculpteur" /> |
<map id="testmap" name="testmap"> |
<area shape="rect" coords="1653,72,1839,255" href="index.html" alt="vers la salle de formation" /> |
<area shape="rect" coords="2013,114,2091,210" href="img/statue1.jpg" alt="statues" class="thickbox" /> |
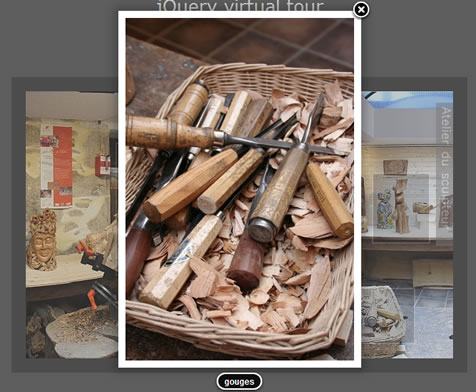
<area shape="rect" coords="1920,276,2070,351" href="img/gouges.jpg" alt="gouges" class="thickbox" /> |
 14 years ago
14 years ago  27753
27753  4031
4031
 n/a
n/a

![]() In the
In the ![]() In the
In the 
 Subscribe
Subscribe Follow Us
Follow Us